
Making wireframes is an important part before creating a digital product, and before creating a website is no exception. Before entering the development stage, web developers usually ask the UI/UX designer team to create a wireframe.
The website creation process becomes more structured through wireframes, making it easier for web developers when creating websites.
So what exactly is a wireframe? What are the benefits of having a wireframe and how do you create one? In this article, we will discuss wireframes.
{jistoc} $title={Table of Contents}
What are Wireframes?
Wireframe is the basic framework for organizing several elements in a website or application, such as banners, headers, content, footers, links, forms, and others.
Simply put, Wireframe can be interpreted as a picture frame. Creating a wireframe means creating a picture (shape) of a website or application.
Wireframing is usually done by UI designers, usually they will discuss website wireframes with the web development team or clients according to the website's needs, then the basic framework will be used as a neater visual design.
Wireframing can be done simply using drawings by hand or special software ( tools ).
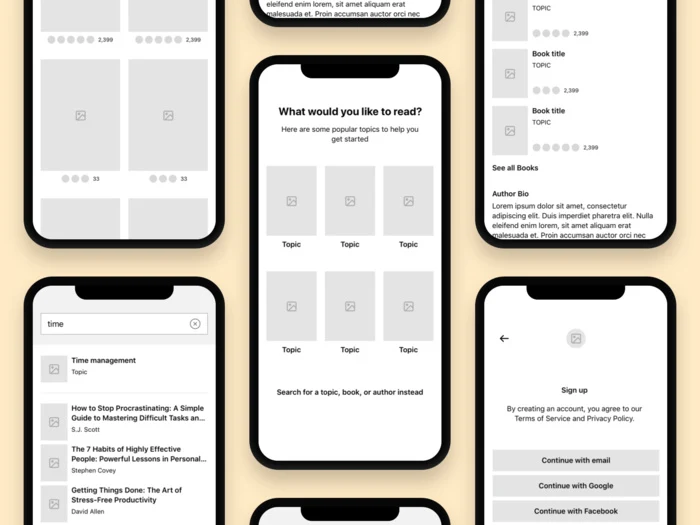
The following is an example of a wireframe for a website.

Benefits of Creating Wireframes
Here are the benefits that you can get by making wireframes.
A. Development of a More Structured Website
With wireframes, website development becomes more structured because you already know the basic concepts of websites and website components are also well organized.
In addition, the risk of making repairs after the website is live (it has been completed), website repairs are less. This is because each stage is carried out with a clear concept.
B. The Website Overview is Clearer From the Beginning
Every team involved in making a website will be easier to understand the concept of website design because they already have a clearer picture of what will be created.
C. Easier in Coordination
Using a wireframe website makes it easier for you to coordinate website development, whether working on your own website or for clients.
All the processes of working on the website can refer to the basic framework that has been agreed upon. So when discussing to make improvements, just check the wireframe.
D. Save Time
With wireframes, website creation becomes more time-saving. Because changes to website design are much easier and faster if they are done while still in the form of a concept.
What if the web developer has started working on coding and after finishing, the design still needs to be replaced. This means that the design and coding stages can be started after the design concept has been agreed upon (already fixed).
Wireframe Types
In accordance with the details of the design framework made, wireframes are divided into 3 types.
1. Low-fidelity Wireframe
Low-fidelity wireframes are wireframes with the simplest designs.
Usually this type of wireframe is created without using scale, grid, and pixel accuracy. Even with only paper and pencil, you can create low-fidelity wireframes.
2. Mid-fidelity Wireframe
Mid-fidelity wireframe is a type of wireframe that provides a more accurate representation of the layout, although it still doesn't use images.
In this type of wireframe, you can already see the difference in the size of the text that can separate the title and content well. This type has also used several prominent website elements with different coloring.
Most people have used various wireframe creation software to get more accurate results.
3. High-fidelity Wireframe
High-fidelity wireframes are the most specific type of wireframe.
The design framework created already uses images and actual content writing. This type of wireframe is also equipped with an interactive menu in its design.
Wireframe Website Components
Here are 5 components needed to create a wireframe website.
A. Main Layout
The main layout is usually in the form of boxes that have been arranged according to the layout of the website page. There are several elements in this component, such as the header , navigation menu, body , and sidebar location.
B. Component Interface
The interface component is a component related to the interaction media between the website display and website visitors. Usually in the form of buttons, links, titles, font sizes , logos, and others.
C. Navigation Component
The navigation component is useful in directing visitors to easily access the contents of the website. For example menus, arrows, or other icons .
D. Information Component
The information component is the main content to be conveyed to the audience. For example, inputs, thumbnails, links, paragraphs, and others.
E. Additional Components
You can use additional components to create designs for the receipt check feature, order confirmation forms , to chat services with buyers directly.
Additional components can be included in the wireframe according to the type and needs of the website.
How to Make Wireframes
To create a wireframe, there are 6 steps you need to do.
1. Doing Research
Given the increasing development and integrity of the digital world, the first step you need to take is to create a wireframe so that the website has an attractive design and is in line with trends .
Research can be done through competitor websites or large websites that are already worldwide. This also serves to get references to website design designs that are liked by visitors.
2. Design Process
After doing research, you also need to design a wireframe for the design of a website. The goal is to get optimal design results and produce comfortable design characteristics because each designer has their own way of designing a website.
3. Setting up the Wireframe Tools
To make a wireframe, you actually only use paper and pencil, but there are several tools that you can use to make it easier for you when working.
Here are 5 wireframe tools that are widely used by designers.
A. Figma
Figma is a free yet powerful wireframe tool. You can easily create a website design using the various features it has.
One of the widely used features is the real-time collaboration feature that makes coordination of wireframe creations to be done quickly.
B. Balsamiq
Balsamiq is a wireframe tool that is quite popular. You can use it on the desktop or web-based version. Through the collaborative editing feature , coordinating the creation of a website design framework becomes easier.
And with online storage, your wireframe results can be accessed from anywhere and anytime.
C. Mockflow
Mockflow is a design tool that you can use to design websites or applications. This tool has a special feature called WireframePro which can be used to create wireframes with live visualization.
D. Cacoo
Cacoo is a wireframe tool that is quite simple, both in terms of appearance and menu options. You don't need to install the application on your computer because this tool can be used online via a browser.
This tool is also suitable for you as a beginner.
E. Mockingbird
Mongkingbird is a wireframe maker software that is easy to use because of the drag and drop feature it provides. Its user-friendly appearance will make it easier for you to create a more attractive design framework.
4. Doing Grid Settings
After determining the tools used, it's time to set the grid. You will arrange the web page into several columns as the place of the specified components.
The purpose of setting the grid is to make the arrangement easier with neat results. The appearance of the website will look more balanced with several components in it.
5. Define the Layout
Done with the grid setting step, it's time for you to determine the layout of the website elements. With the help of a grid, you can use a square shape for each component that will be used. For example, whether to place the logo in the middle of the website page or on the right and left side.
You can also determine how big the footer section of the website is. Adjust this location to your liking.
At this stage, you can also discuss the best layout for the website with the team.
6. Write Your Content Information
After arranging the components with a good layout, it's time to write content information for your website. The goal is to ensure the structure meets the needs.
Also make sure the content information is clear and easy to read, use a different font size and type for each element. So that it can distinguish various information in the design.
After this stage is complete, you can continue with a more detailed visual form.

superslot ซุปเปอร์สล็อต ผู้ให้บริการเกมสล็อต (สล็อต) คาสิโน สล็อตออนไลน์ เล่นผ่านเว็บไซต์และแอปพลิเคชั่นมือถือรวมถึงเกมออนไลน์ต่างๆ ทดลองเล่นสล็อต ทดลองเล่นสล็อต ทุกค่าย ทุกเกม โบนัส100% เล่นฟรี ไม่ต้องมียูส ทางเข้า superslot สมัครสล็อตออนไลน์ ที่รวบรวมค่ายเกมไว้เยอะที่สุด
ReplyDelete